Hemos preparado un listado con las 31 tendencias de diseño web más importantes de este 2018 para que te sirvan de inspiración:
Arranca el 2018 y con él las nuevas tendencias de diseño web
Personalización para diferenciarse: En el mundo del diseño web encontramos cada vez más páginas web similares entre si. Esto es debido al uso de plantillas y CMS estandarizados. Por eso, durante este 2018, el principal activo de las páginas web será la personalización absoluta en el diseño, la arquitectura web y el contenido.
Material design: Otro de los principales protagonistas de el diseño web este 2018 será el material design: diseño basado en animaciones lógicas del espacio/tiempo gracias al uso de la profundidad, los bordes, las superficies, las sombras y los colores.
Minimalismo: No nos cansamos de repetir que menos es más. Y más aun en el diseño web donde históricamente la tendencia ha ido siempre hacia la saturación. Pero durante este 2018 el minimalismo reinará en el diseño de páginas web.
Fondo blanco: Reforzar ese minimalismo, el blanco de fondo y los espacios tomarán el máximo protagonismo este 2018 siendo elementos básicos para resaltar el resto del contenido de la web.
Colores y degradados vivos: Sin embargo, en el resto de la web los colores vivos contrastados y los degradados de colores vivos serán la nota dominante el en diseño de elementos web.
Imágenes luminosas: Las imágenes que veremos en las web, además de coloridas serán muy luminosas y brillantes.
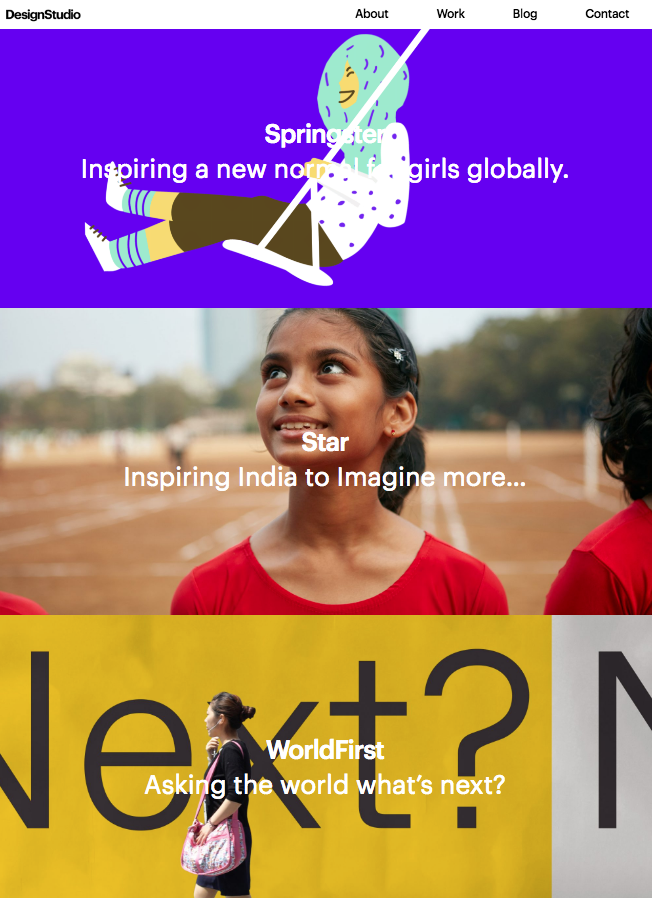
Imágenes con ancho completo: El slide pasa a la mínima expresión convirtiéndose en muchos casos en una única imagen que ocupe todo el ancho de pantalla con un texto llamativo.

Ilustraciones con ancho completo: Las ilustraciones siguen siendo un elemento distintivo en las páginas webs que las utilizan ya que aportan personalidad y carácter. Y durante este 2018, las ilustraciones acapararán todo el ancho de la pantalla. Algo de agradecer en las webs de hoy en día que cada vez son más parecidas entre si debido al uso de plantillas.
Cinemagraphs: Ya hace algunos años que te hablamos de los Cinemagraphs, esos elementos audiovisuales que mezclan imágenes estáticas y dinámicas. Y durante este 2018 las veremos como protagonistas de las cabeceras de muchos diseños web.
Video background: Tampoco es nada nuevo si hablamos del vídeo background. Pero este 2018 esta tendencia seguirá pisando fuerte.
Formas geométricas: La geometría sigue siendo un elemento principal para el diseño web: redondas, cuadrados, rombos,… ¡todo vale!
Diagonales en los fondos: El uso de las líneas también será fundamental en el diseño web. Y durante este 2018 veremos el uso de diagonales en imágenes, ilustraciones, fondos…
Texturas realistas: Las texturas llenarán de realidad y de percepciones a las páginas web durante 2018, por lo que las veremos aplicadas en fondos, imágenes, etc.
Efecto de profundidad: Gracias a las superposiciones de formas y colores, las páginas web de 2018 tendrán un remarcado efecto de profundidad.
Minimal Flat design: El diseño plano será aun más minimalista y lo podremos ver aplicado en cualquier tipo de elemento y contenido de la web. Pero sobretodo como iconos de perfiles simples y monocromo aportando limpieza y pulcritud a la web.

Tipografías grandes y redondas: Las tipografías siguen teniendo un papel importante en el diseño web. Las letras redondas de gran tamaño, como la Noto, que facilitan la lectura desde cualquier tipo de dispositivo y funcionan en casi todos los navegadores e idiomas se afianzan.
GIF: Durante este 2018 podremos ver Gifs animados en muchas páginas web con la finalidad de hacer el diseño más dinámico y atractivo.
SVG animados: Las ilustraciones animadas realizadas en SVG seguirán ocupando un espacio importante en el diseño web.
Realidad virtual: Sin embargo, la realidad virtual empezará a abrirse camino en las páginas webs de este 2018 aportando modernidad, dinamismo y personalización.
360º: Del mismo modo que las imágenes 360º que seguirán permitiendo que los usuarios se sientan dentro de la página web.
Parallax: El efecto Parallax lleva varios años ya con nosotros y seguirá pisando fuerte durante este 2018 en muchísimas páginas web.
Efecto Hover o click en los botones, iconos e imágenes: Los efectos seguirán siendo protagonistas durante 2018. Y muestra de ello será el uso de efectos cuando pasamos sobre un elemento o cuando hacemos click en él.
Carga progresiva: Para optimizar la velocidad de carga, la carga progresiva de las webs según el usuario va haciendo scroll seguirá a la orden del día durante este 2018.
Animaciones de carga: Así mismo, para amenizar a espera de determinados elementos o contenido que pudiera ser más lento y pesado, veremos florecer de nuevo las animaciones de carga en las imágenes.
Transiciones entre páginas: Además, este 2018 podremos ver como las transiciones animadas entre páginas ganan protagonismo.
Menús flotantes: La usabilidad llega a los menús. Y prueba de ello son los menús flotantes, aquellos que parece que flotan sobre el contenido de la página web, y que serán muy utilizados durante 2018.
Menús inferiores: Además, aparece una nueva tendencia basada en la usabilidad: los menús situados en la parte inferior de las páginas web. Esta tendencia que no sabemos si viene para quedarse, está pensada para optimizar la navegación desde dispositivos móviles (donde utilizamos el pulgar para acceder al menú)
Grids rotas: Aunque durante este 2018 seguiremos viendo el diseño de páginas webs modulares, las grids no serán perfectas y armónicas sino que encontramos grids aparentemente rotas, colocando elementos como textos o imágenes en lugares diferentes y originales.

Diseño adaptativo: Y aunque el diseño responsive está sumamente extendido, cada vez más las páginas webs tienden al diseño adaptativo para poder ofrecer visualizaciones perfectas en todos y cada uno de los dispositivos.
Webs con interacción para diferenciarse: Otra forma de diferenciarse durante este 2018, será mediante el uso de webs interactivas donde no solo se buscará que el usuario vea, sino que uno de los objetivos será que interactúe con la página web.
Progressive web apps (PWA): Y finalmente, la última tendencia de diseño que aun no sabemos si viene para quedarse pero todo apunta que vienen a cambiar el diseño web actual son las Progressive Web Apps o aplicaciones web progresivas. Estas son páginas web que se comportan como aplicaciones y mezclan lo mejor de ambos mundos: Son rápidas y fáciles de cargar, no requieren instalación, permite enviar notificaciones, etc. y una larga lista de ventajas que os explicaremos con detalle en otro artículo.