Un año más vuelve uno de nuestros clásicos: las tendencias de diseño web para este año.
Y es que muchas tendencias de años anteriores vinieron para quedarse, y otras se fueron sin hacer mucho ruido. Pero, ¿qué nos depara el 2020 en el mundo del diseño y desarrollo web?
En este artículo hemos hecho una recopilación de las principales tendencias de diseño web que iremos viendo durante el 2020.
15 Tendencias de diseño web para 2020
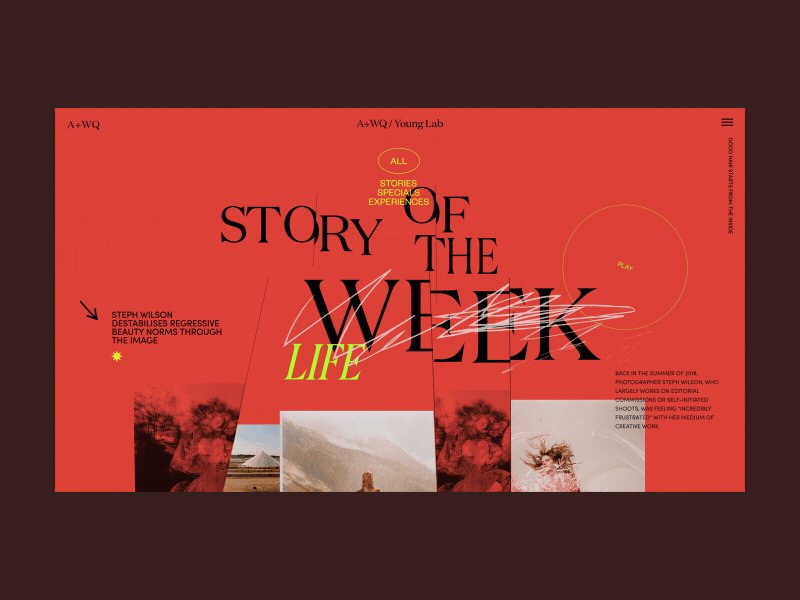
1. Negro que te quiero negro. Primera tendencia de diseño web
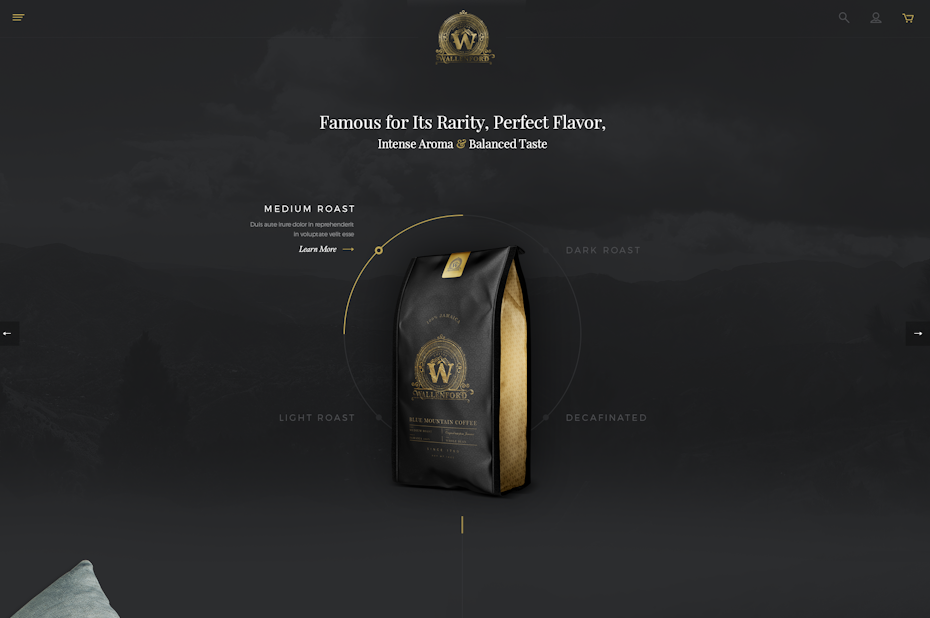
El negro es un color que se asocia a la calidad, al lujo, a la elegancia,… Además, el negor es capaz de hacer que el resto de colores y elementos destaquen.
Por eso, no será de extrañar que este 2020 veamos como proliferan las webs donde el color negro es el auténtico protagonista.
Es más, serán muchas las webs que darán elegir a sus usuarios entre el modo habitual y el modo oscuro.

2. Perfectamente imperfectas
En un mundo donde estamos en la búsqueda constante de la perfección hasta el punto de convertir las cosas en irrealmente perfectas, las imperfecciones cobrarán importancia ya que aportarán personalidad, humanidad y emoción al diseño.
Por eso no será raro ver cómo las webs incorporan diseños, ilustraciones e iconos irregulares e imperfectos que parecen estar hechos a mano.

3. Elementos 3D interactivos
Hace años que el 3D va dando pasitos en diferentes ámbitos. Pero este año, veremos como los elementos 3D llenan las webs dotándolas de realismo y creando experiencias totalmente inmersivas.
Un 3D que buscará ir mucho más allá de una simple estética, sino que buscará la creación de experiencias interactivas más allá del espacio y de la realidad.

4. Sombras suaves y difuminadas
Hemos todo tipo de sombras de moda. De hecho, los últimos años reinaba el diseño plano o flat design. Pero el 2020 veremos como las sombras difuminadas serán las auténticas protagonistas.
Este tipo de sombras ayudarán a crear un falso efecto 3D, que dotará de modernidad a las webs.

5. Capas y elementos flotantes
El diseño por capas con animaciones parallax también dinamizará las webs durante este 2020.
Estos elementos de diseño ayudarán a crear un efecto óptico 3D que será tendencia durante este año.

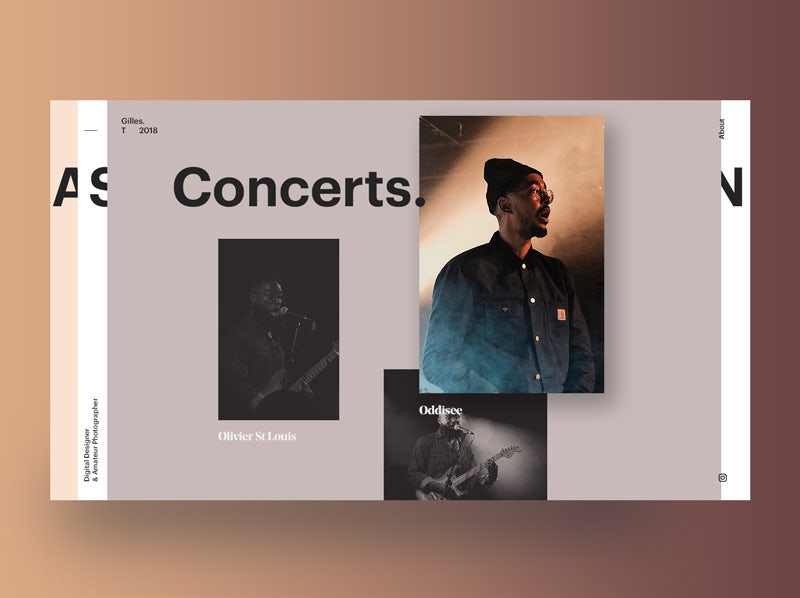
6. Diseño partido
El diseño partido no es nada nuevo. Aunque nunca terminó de afianzarse. Sin embargo este año veremos como las webs con diseño partido (split design) cobran protagonismo.

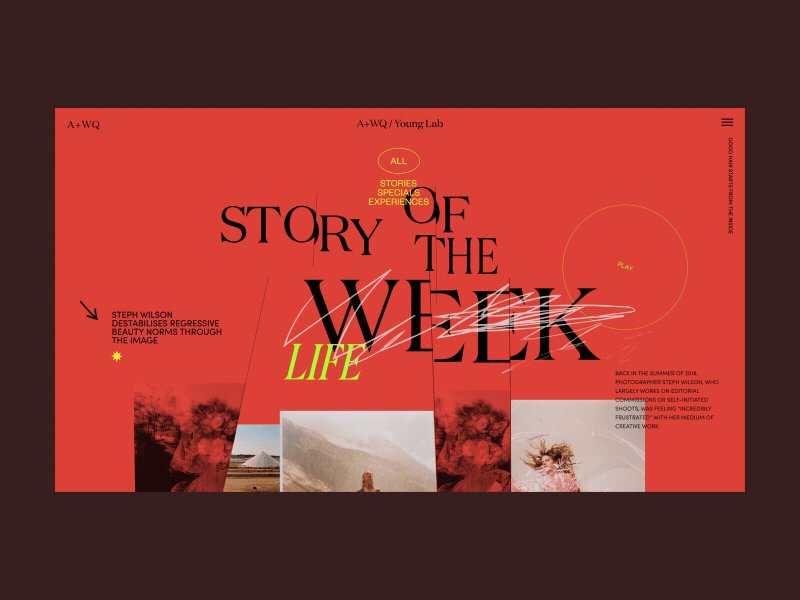
7. Mix de ilustración e imagen
Durante este 2020 no será raro ver como las páginas webs utilizan diseños que entre mezclan fotografías e imágenes muy cuidadas con elementos gráficos de diseño ilustrado: desde formas geométricas, hasta iconos o dibujos sobre impresos en las imágenes.
Esta mezcla de estilos le dará un extra de personalidad a las webs que lo utilicen.

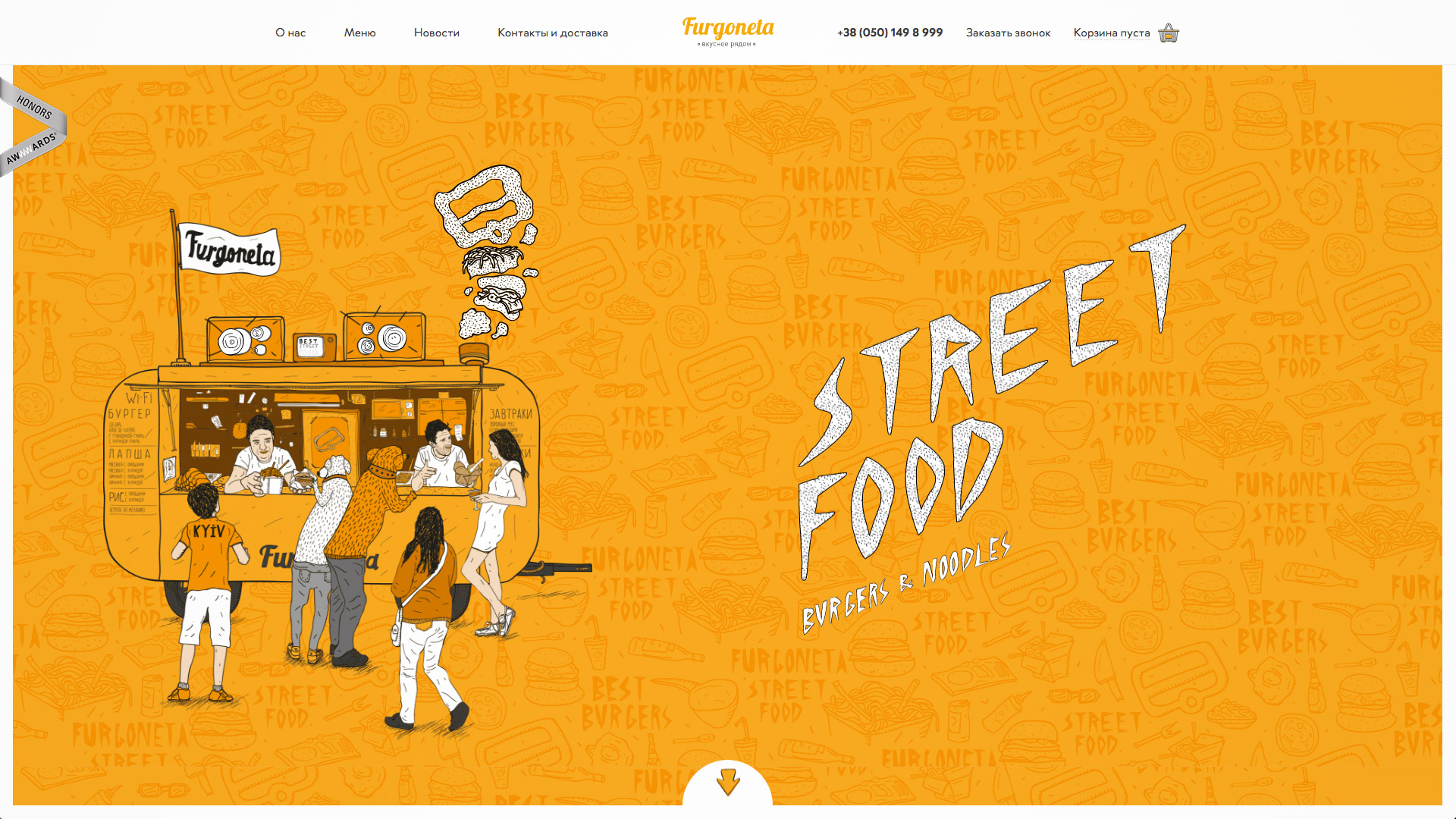
8. Ilustraciones artísticas
Este año también veremos como aumentan las webs con ilustraciones más artísticas. De este modo, las páginas webs conseguirán mostrar un carácter y un sello de identidad propio.

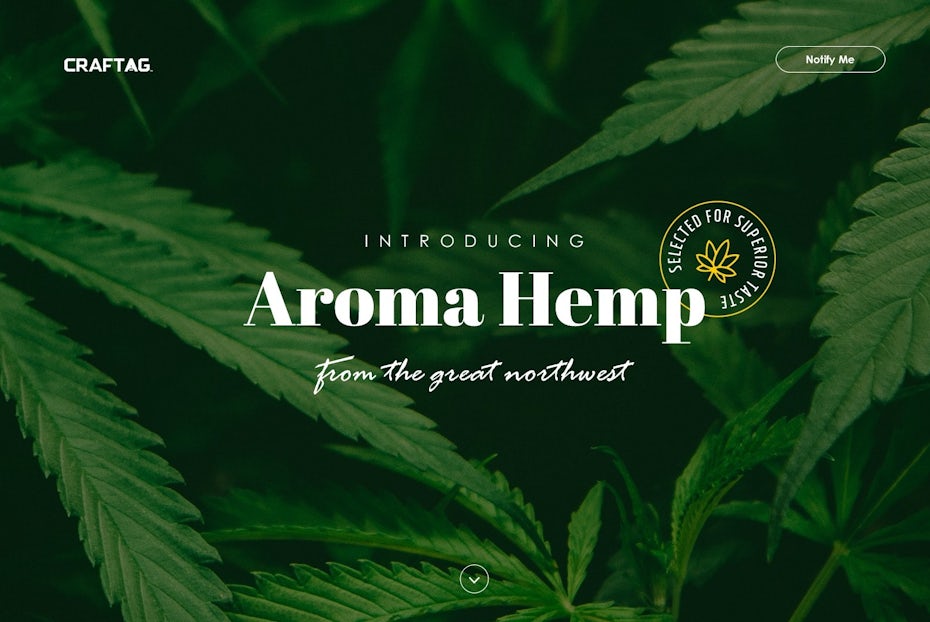
9. Fotos con marco
Las webs enmarcadas volverán a ser tendencia de diseño este 2020. Estos marcos en colores sólidos se utilizarán sobre todo para resaltar las fotografías y para darle un carácter más personal.

10. Duotono luminoso
No existe una paleta de colores luminosa como tal. Pero durante este año veremos como las webs utilizan una combinación de colores más luminosos y brillantes que en años anteriores.
Este tipo de colores da un aspecto más futurista a las webs y además ayuda a que algunos elementos destaquen por encima de otros.
Por eso no será raro ver como muchas páginas webs incorporan a su diseño duotono de colores brillantes, colores vivos y llamativos.

11. Patrones
El uso de patrones de fondo volverá a ganar protagonismo en el diseño web. Por eso, no será raro ver como muchas páginas web dotan de textura a sus diseños con el uso de patrones personalizados que le permitirán conseguir un look más personalizado.

12. Tipografías gigantes
Otra forma que tendrán las webs de destacar su contenido, sus mensajes y a la vez de dar un toque personal a sus diseños será gracias al uso de tipografías gigantes.

13. Menos es más
El menos es más que se suele aplicar a muchos aspectos del diseño, este año se convertirá en tendencia en los menús de navegación.
Con la proliferación de los wearables, smartwatches, etc. los menús clásicos pierden protagonismo dejando paso a navegaciones simplificadas al máximo, ya sea por menús hamburguesa, scrolls, etc.
Por eso, durante 2020 no será raro ver páginas web diseñadas con menús reducidos a su mínima expresión.

14. Formularios a pantalla completa
Igual que pasa con el menú reducido a la mínima expresión, el uso de wearables y la proliferación de los smartphones ha hecho que este 2020 los formularios abarquen la pantalla completa.
Esta tendencia de diseño se hará muy popular durante este año.

15. Retromoderno
Lo retro está de moda desde hace tiempo. Y durante este 2020 muchas páginas webs optarán por adoptar una estética retro modernizada con el fin de diferenciarse de la competencia y dar un toque de carácter, estilo y personalidad propia.
Estas son algunas de las tendencias de diseño que podremos ver en las webs durante este año.
¿Qué te han parecido? ¿Cuál crees que será la tendencia reina durante 2020?
Y si tienes dudas sobre qué web es más adecuada para tu empresa, no dudes en escribirnos. Nuestro equipo de diseño web y estrategia digital estará encantado de asesorarte.
Fuente: Idearium, 99designs, Wishdesk, Graphic Mama, Freepik, Kreo web, Envato